If you have records in gallery view and we are not able to differentiate the difference between
selected row as well as non-selected row in that case we can highlight the selected row by adding
background color.
High level resolution steps
So to solve this issue we are going to add the formula in the gallery which is created in canvas app.
Detailed resolution steps
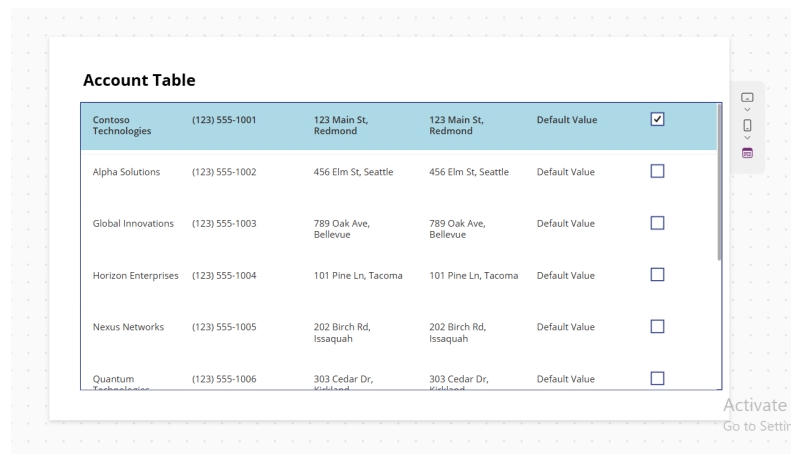
Step 1: Insert the gallery in canvas app and add the data into the gallery. Also, add checkbox inside
gallery. As shown below.

Step 2: Select the gallery in that OnSelect property of the gallery add the below code
OnSelect property of Gallery:-
Set(SelectedRow, ThisItem.IsSelected)
Step 3: After that, TemplateFill property of gallery add the below formula.
| TemplateFill property of Gallery:- If(ThisItem.IsSelected = SelectedRow, ColorValue(“LightBlue”), ColorValue(“White”)) |
Step 4: After adding formula I want when I select the particular row checkbox should also enable. For
that select the checkbox and add the below formula in Default property of checkbox.
| Default property of checkbox:- ThisItem.IsSelected = SelectedRow |
Output:
We can see the highlighted row as light blue color as well as checkbox is enabled for the selected row.

Technical Consultant – Interested in creating stunning Power BI dashboards and interest towards Power Apps applications.




