Create components in a Canvas app for the Header and sidebar.
High level resolution steps
- Creating two Components for Header and Sidebar that Can be used in the Different screens.
Detailed resolution steps
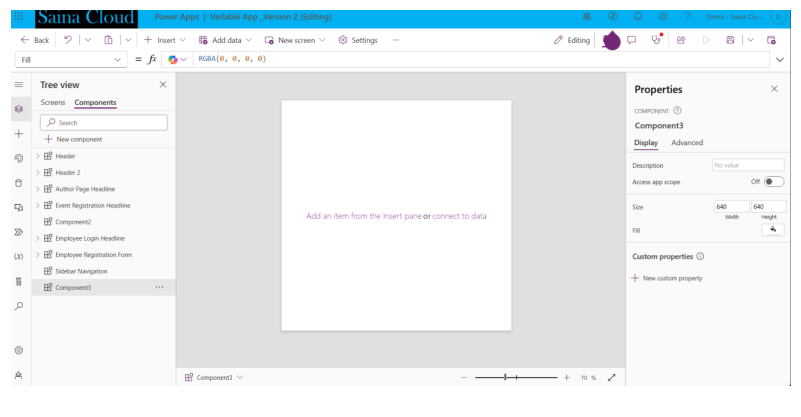
Step 1: Create a screen and Navigate to Component section to create Header and sidebar.

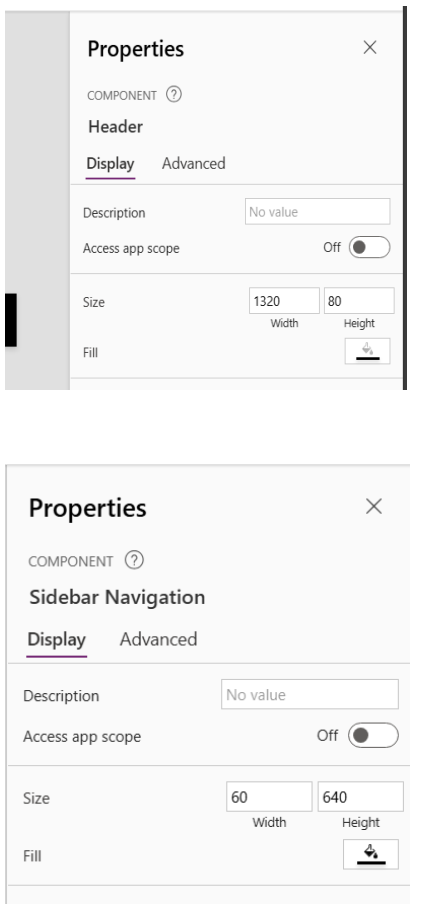
Step2: In “properties” Section adjust the Size of component based on the type of the component we
need, Here I’m Creating components for Header and Sidebar, Therefore the size will be:
For Header: Width – 1320, Height – 80
For Sidebar: Width – 60, Height – 640

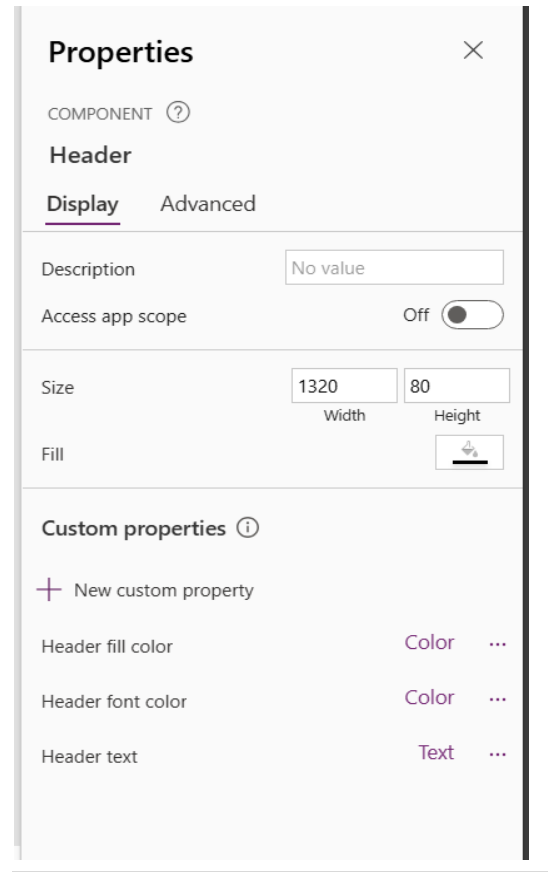
Step3: Now will be adding the “properties” to the Header & Sidebar for Its Font, Text and Color. Click on new Custom Property in the Property Section and Modify the Header fill Color, Header Font Color, Header Text.
or
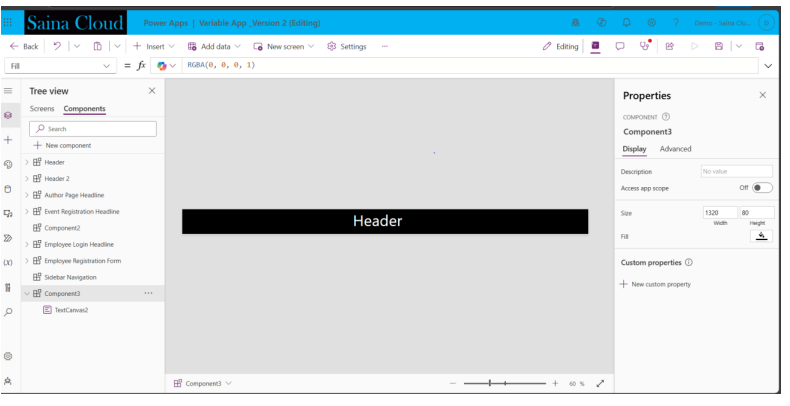
We can Insert a Text Label Inside the Component for The Text and Any Icon for any Control Functions


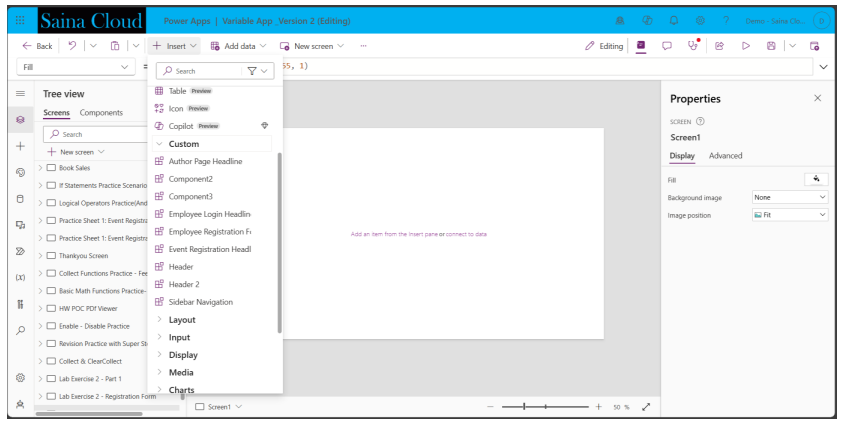
Step 4: Open a New Screen in the canvas Click of ‘Insert’ and then ‘Custom’ we will see the components we have created in the custom list, Select & Insert into the Screen.

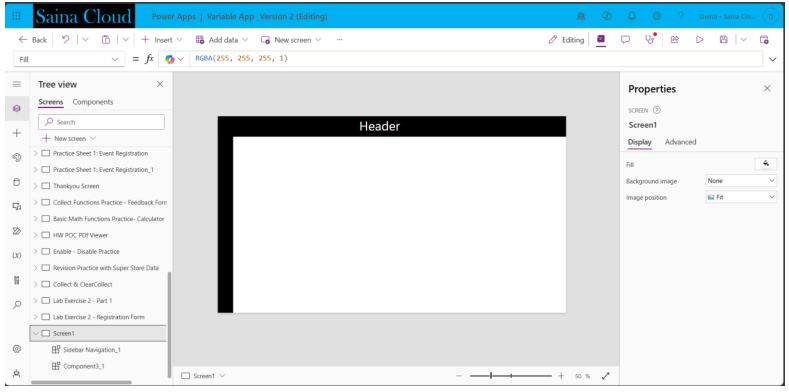
Output:
Showing the result of a Screen with Header and Sidebar

Note: The operations created in the components section cannot be modified on the screen.





