Trying to perform Arithmetic operations (+, -, /, *) using Updatecontext and set Variable
High level resolution steps
- Create a screen where users input two numbers. Use Update Context to display the result of
arithmetic Expressions locally. - Use Set Global Variable to display a “Thank You” message.
Detailed resolution steps
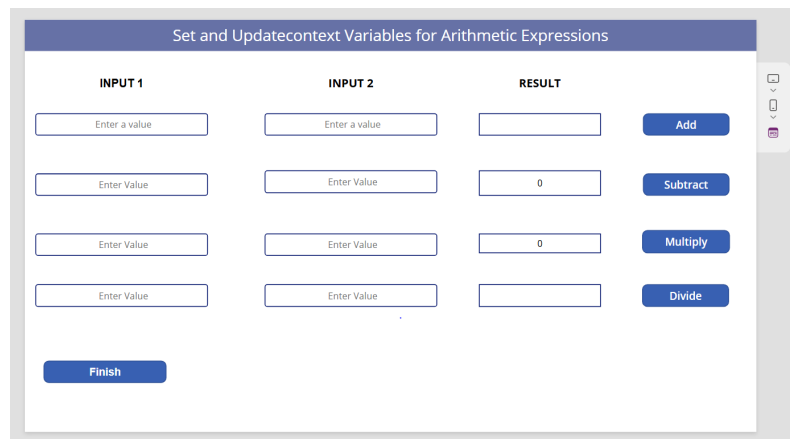
Step 1: I have added Multiple Text input and Button to perform arithmetic operations

Step2: In the “Add” button now we need to create a variable using update context for the first row input1 and input2 and the result will appear on selecting the add button.
| Text property of add button: UpdateContext({AddResult:TextInput_addinput1.Text + TextInput_addinput2.Text}) |
| Text property of Label_add(Result): AddResult |
Step3: Similarly, we can implement it for Multiplication, Subtraction and Division.
| Text property of Subtract button: UpdateContext({SubResult:TextSubInput1.Text – TextSubInput2.Text}) |
| Text property of Label_Sub(Result): SubResult |
| Text property of Multiple button: UpdateContext({MultiResult:(TextInputmulti1.Text * TextInputmulti2.Text)}) |
| Text property of Label_Multi(Result): MultiResult |
| Text property of Division button: UpdateContext({DivideResult:TextInputDivide1.Text / TextInputDivide2.Text}) |
| Text property of Label_Divide(Result): DivideResult |
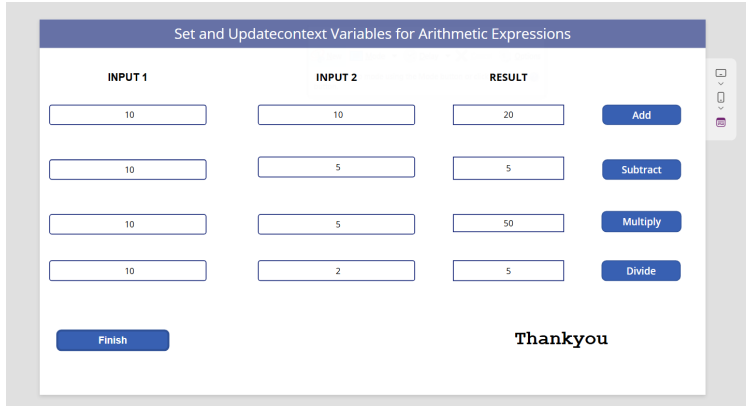
Step 4: Using set variable to Display a global “Thankyou” message.
- Insert a Button and Create a set variable with a “Thank You” Message, set variable is global variable that can implement on entire App.
- Insert a Button and Create a variable on text property of that button Set(finish,”Thankyou”)
- Insert a Text Label and Give the variable name “finish”
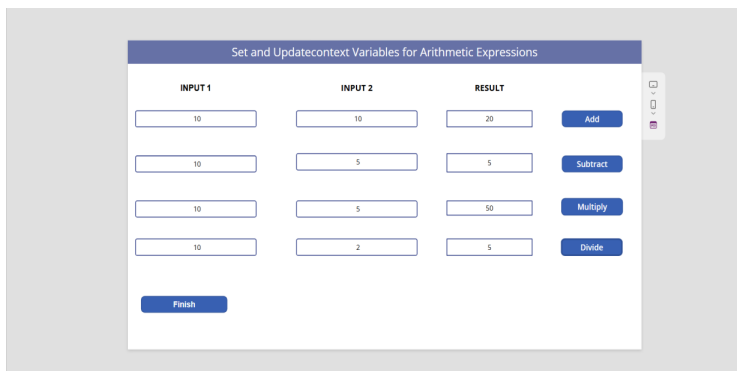
Output:
- Showing the results of arithmetic expressions using updatecontext variable

Displaying the “Thankyou” Message using Set Variable