Problem statement
To get related table data in lookup fields by filtering using JavaScript Plugin
High level resolution steps
In Lookup fields, we cannot get the table data auto populated even if it’s a lookup data type, so we add JavaScript Plugin through web resources.
The JS Plugin will be called with the help of Event Handler in edit form settings.
In This Blog, I will explain how shipment ID will be Auto populated for lookup based on the selection of Order ID.
Detailed resolution steps
Step 1 –
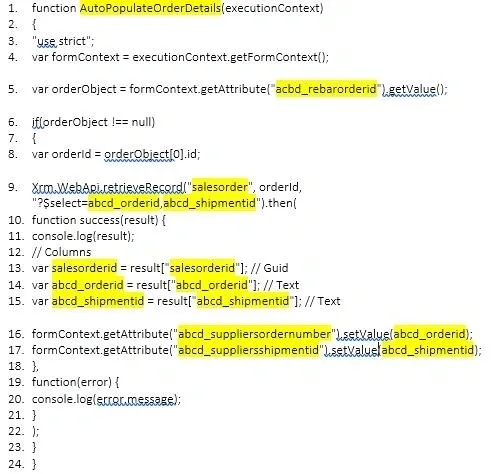
Add the below code in Web resources as shown in the below procedure:

Explanation of the above code:
- Line No 1 – It is the function name (you can give any function name as you wish).
- Line No. 5 – The logical name of the lookup field available in Table 2 (Where your JS Plugin is added).
- Line No.9 – The name of Table 1 where original data has been fed followed by logical names of Order ID and Shipment ID.
- Line No.13 – Unique Identifier field’s logical name from Table 1 where your original data has been fed.
- Line No.14 & 15– Initialize Order ID & Shipment ID from Table 1 where your original data has been fed.
- Line No.16 & 17 – Get the Order ID & Shipment ID Logical names from Table 2 where your lookup fields are present and set the value for Table 1’s fields (logical names) so that Table 1’s data available in fields will be populating into Table 2’s Fields. In simple words it is a lookup.
Step 2 –
Once the Code has been Saved as .js file – Upload it as web resource as shown below:

Step 3 –
Go the Form edit options where the lookup fields are present(In this case it will be Table 2’s Form).
Click on the lookup field > Click on Events in the Right Pane > Click on “+Event Handler” under “on change” and Add the web resource under Library as shown below and click on done.

Step 4 –
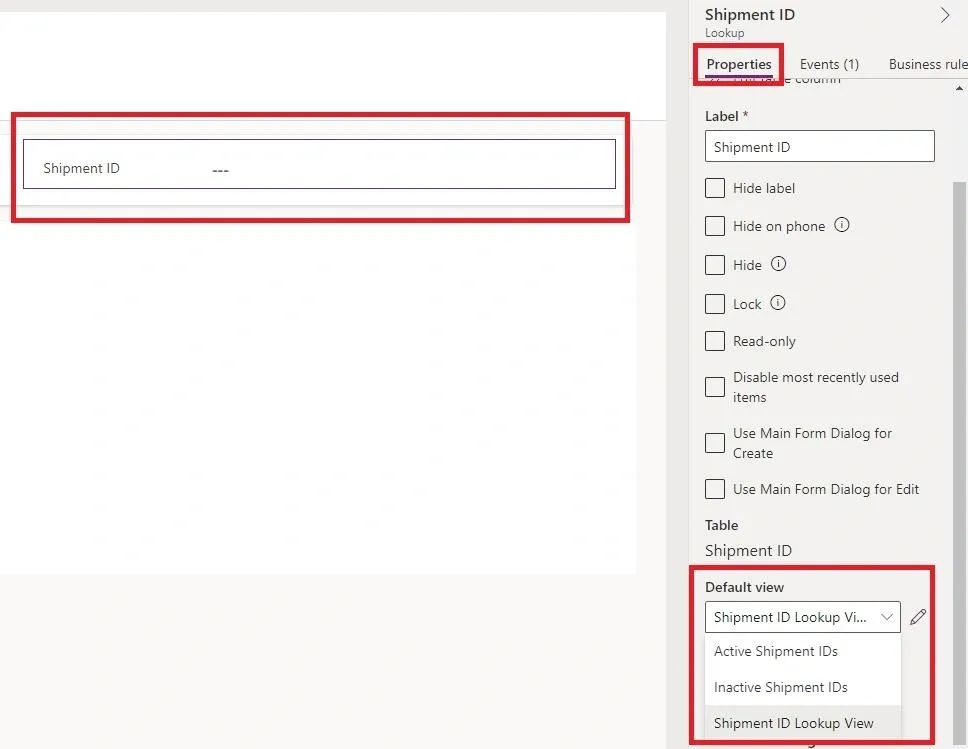
Change the Default view Under Properties where the event handler has been Added as shown in the below picture. Basically, it shows up the default view for the lookup field.

Click on “Save and Publish” after the library has been added.
Output

As Seen in the above picture, Order ID has few items populated from Table 1 data.

Based on the Order ID’s Data, The Shipment ID is getting populated under lookup as a filter from Order ID and that’s because of the JS plugin.





