Image Navigation via Left/Right Button in Canvas App
High level resolution steps
- I have to show larger image when we click on image and then by clicking on left and right arrow we can change the respective image in canvas app.
Detailed resolution steps
Step 1: I have multiple image as show in the below image , now when I select one particular image I want to enlarge view of that image

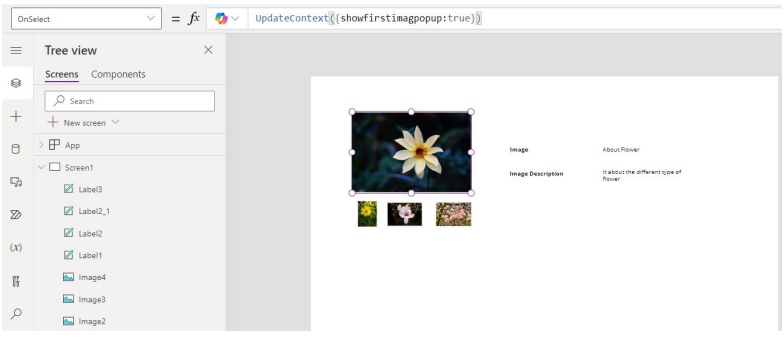
Step 2: Onselect property of on particular image we need to add the below code.
Onselect:-
Updatecontext({showdefaultimagpopup:true})

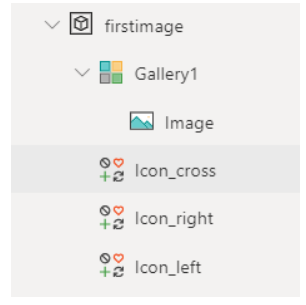
Step 3: Now add the container in Screen1 and inside the container add left icon, right icon, cross icon and gallery inside gallery add image media.

Step 4: Now select the “firstimage” container and in Fill property give color as shown below and in visible property of the container give “showfirstimagpopup”.
| Fill RGBA(169,169,169,0.75) |
| Visible showfirstimagpopup |
Step 5: Inside the container, in cross icon of onselect property add the below code.
| Onselect UpdateContext({showfirstimagpopup:false}) |

Step 5: Now same way we need to add container and inside container we need to add left, right, cross icon and add the code in Onselect property as first one for other 3 image.
Step 6: Now in right icon of first image, add the code in onselect property that will popup the second image container and hide the first image container.
| Onselect UpdateContext({secondimagepopup:true}); UpdateContext({showfirstimagpopup:false}) |
Step 7: And in left icon of first image, add the code in onselect that will popup the third image container and hide the first image container.
| Onselect UpdateContext({thirdimagepopup:true}); UpdateContext({showfirstimagpopup:false}) |
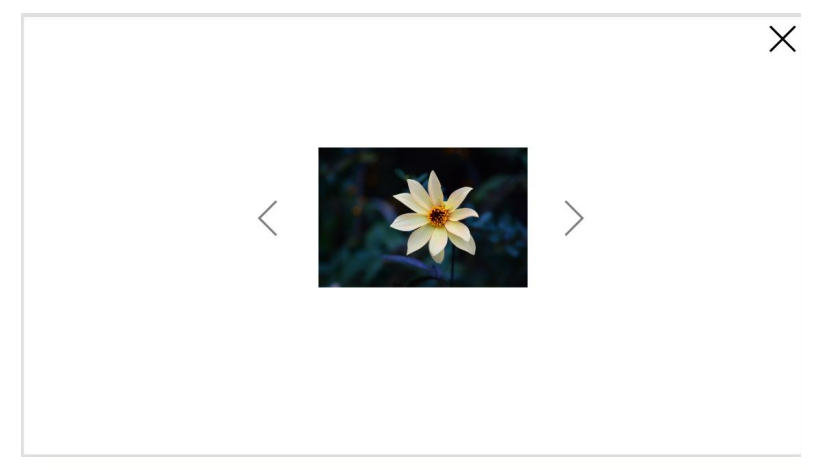
Output:

Saumya Anilkumar
Technical Consultant – Interested in creating stunning Power BI dashboards and interest towards Power Apps applications.




